![]() Il personal brand questo sconosciuto. In tempi oscuri di competività totale dove il mercato é aggredito di pescecani famelici pronti a smembrare i competitors in un sol boccone, un brand timido e barcollante difficilmente può sopravvivere a lungo nell’ oceano blu. Figuriamoci a farlo emergere in maniera consistente! Il paradosso poi è quello dell’ eccellenzaa raggiunta: più facciamo corsi e impariamo tecniche di diffusione per veicolare con il nostro messaggio comunicativo e sembra quasi che meno otteniamo risultati, perché ovviamente un conto é l’apprendimento e un altro é il realizzare il come e metterlo in pratica. Del resto come dicono gli esperti oggi non basta più avere la moglie ubriaca, l’uva nella vigna e la botte piena ma serve anche un corollario di dettaglio per raggiungere l’eccellenza che ci costringe anche ad allantonare le volpi che insidiano il nostro raccolto. Velocità, concorrenza, trasformazioni sociali: come fa un professionista a tenere il passo mutando di continuo le sue strategie e il suo ruolo in un campo di gioco che cambia continuamente le sue regole? E’ chiaro che é facile perdere la bussola e non ci si riconosce mentre si lavora per centrare un obiettivo. Tuttavia con una oculata gestione nella fase promozionale possiamo arrivare a farci percepire come capaci, credibili, affidabili nel settore. Il passaparola vecchio stampo non funziona più senza integrare il vecchio con il nuovo. E quindi? Come sfruttare le opportunità aperte dalla crisi? Come rivitalizzare il proprio business? Come diventare sempre più credibili e performanti? Certamente senza capacità relazionali non si va da nessuna parte, ma un professionista deve essere multitasking a 360 gradi e non é facile fare tutto insieme contemporaneamente senza decentrare e delegare, dando per scontato che la direzione resterà definita e anche lo sforzo profuso per andare oltre non subirà variazioni. Il mercato é saturo. Per vendere un prodotto servizio occorre fare breccia su una migliore promozione e avere un mercato di riferimento. La nostra identità deve emergere congruente ed etica. Il personal brand, vendiamo noi stessi trasmettendo un insieme di valori. Dobb
Il personal brand questo sconosciuto. In tempi oscuri di competività totale dove il mercato é aggredito di pescecani famelici pronti a smembrare i competitors in un sol boccone, un brand timido e barcollante difficilmente può sopravvivere a lungo nell’ oceano blu. Figuriamoci a farlo emergere in maniera consistente! Il paradosso poi è quello dell’ eccellenzaa raggiunta: più facciamo corsi e impariamo tecniche di diffusione per veicolare con il nostro messaggio comunicativo e sembra quasi che meno otteniamo risultati, perché ovviamente un conto é l’apprendimento e un altro é il realizzare il come e metterlo in pratica. Del resto come dicono gli esperti oggi non basta più avere la moglie ubriaca, l’uva nella vigna e la botte piena ma serve anche un corollario di dettaglio per raggiungere l’eccellenza che ci costringe anche ad allantonare le volpi che insidiano il nostro raccolto. Velocità, concorrenza, trasformazioni sociali: come fa un professionista a tenere il passo mutando di continuo le sue strategie e il suo ruolo in un campo di gioco che cambia continuamente le sue regole? E’ chiaro che é facile perdere la bussola e non ci si riconosce mentre si lavora per centrare un obiettivo. Tuttavia con una oculata gestione nella fase promozionale possiamo arrivare a farci percepire come capaci, credibili, affidabili nel settore. Il passaparola vecchio stampo non funziona più senza integrare il vecchio con il nuovo. E quindi? Come sfruttare le opportunità aperte dalla crisi? Come rivitalizzare il proprio business? Come diventare sempre più credibili e performanti? Certamente senza capacità relazionali non si va da nessuna parte, ma un professionista deve essere multitasking a 360 gradi e non é facile fare tutto insieme contemporaneamente senza decentrare e delegare, dando per scontato che la direzione resterà definita e anche lo sforzo profuso per andare oltre non subirà variazioni. Il mercato é saturo. Per vendere un prodotto servizio occorre fare breccia su una migliore promozione e avere un mercato di riferimento. La nostra identità deve emergere congruente ed etica. Il personal brand, vendiamo noi stessi trasmettendo un insieme di valori. Dobb iamo posizionarci usando parole chiave , dobbiamo arrivare primi, scavarci una nicchia, farci un nome, dimostrare la nostra competenza, partecipare al mondo social delle condivisioni, metterci in evidenza con autorevolezza e rimanere focalizzato. Nel nostro brand confluiscono i nostri valori e attraverso questi faremo breccia nei nostri clienti per riuscire a fidelizzarli. Le situazioni di disagio spesso aiutano a mettere in piedi delle reazioni innovative, dobbiamo solo annusare e sfruttare queste opportunità. Gestire le relazioni con il cliente non é una impresa da poco. Ci sono sempre delle difficoltà e delle criticità che ci costringono a trovare delle soluzioni non convenzionali. Del resto i compartimenti stagni con cui sbattere il grugno sono tanti durante il tragitto: gestione del personale, gestione delle finanze, commercializzazione prodotto. Essere ciò che si é e diventare ciò che si é capaci di diventare é questo lo scopo della vita ( R L Stevenson), realizzare un percorso compiuto di trasformazione. Un viaggio così richiede ottimismo e propositività. L’atteggiamento mentale positivo influenzerà i nostri pensieri e le nostre azioni, attivando un circolo vizioso e aiutandoci a superare le convinzioni limitanti. Non possiamo risolvere i problemi allo stesso livello che li ha generati. La conoscenza di elementi nuovi rispetto alla concorrenza ci aiuterà a realizzare il “first”. Dobbiamo avere il coraggio di lanciare soluzioni dirompenti, non solo per l’eccentricità di innovare, ma per le necessità pratiche di imprimere una svolta al proprio business con l’azione, senza inutili dispersioni filosofiche. Come dicono gli esperti, le persone che attendono il passaggio della cometa e una congiunzione astrale favorevole prima di agire non agiranno mai. Il professionista di oggi deve lavorare sulla percezione e l’immagine pubblica di se. Cinquanta anni fa bastava uno studio prestigioso, un bel vestito alla moda, un minimo di galanteria e la propria nicchia era automaticamente conquistata. Ma oggi non funziona più, la saturazione rende tutto più complesso: il cliente vuole sapere vita, morte e miracoli dell’ imprenditore con cui entrano in
iamo posizionarci usando parole chiave , dobbiamo arrivare primi, scavarci una nicchia, farci un nome, dimostrare la nostra competenza, partecipare al mondo social delle condivisioni, metterci in evidenza con autorevolezza e rimanere focalizzato. Nel nostro brand confluiscono i nostri valori e attraverso questi faremo breccia nei nostri clienti per riuscire a fidelizzarli. Le situazioni di disagio spesso aiutano a mettere in piedi delle reazioni innovative, dobbiamo solo annusare e sfruttare queste opportunità. Gestire le relazioni con il cliente non é una impresa da poco. Ci sono sempre delle difficoltà e delle criticità che ci costringono a trovare delle soluzioni non convenzionali. Del resto i compartimenti stagni con cui sbattere il grugno sono tanti durante il tragitto: gestione del personale, gestione delle finanze, commercializzazione prodotto. Essere ciò che si é e diventare ciò che si é capaci di diventare é questo lo scopo della vita ( R L Stevenson), realizzare un percorso compiuto di trasformazione. Un viaggio così richiede ottimismo e propositività. L’atteggiamento mentale positivo influenzerà i nostri pensieri e le nostre azioni, attivando un circolo vizioso e aiutandoci a superare le convinzioni limitanti. Non possiamo risolvere i problemi allo stesso livello che li ha generati. La conoscenza di elementi nuovi rispetto alla concorrenza ci aiuterà a realizzare il “first”. Dobbiamo avere il coraggio di lanciare soluzioni dirompenti, non solo per l’eccentricità di innovare, ma per le necessità pratiche di imprimere una svolta al proprio business con l’azione, senza inutili dispersioni filosofiche. Come dicono gli esperti, le persone che attendono il passaggio della cometa e una congiunzione astrale favorevole prima di agire non agiranno mai. Il professionista di oggi deve lavorare sulla percezione e l’immagine pubblica di se. Cinquanta anni fa bastava uno studio prestigioso, un bel vestito alla moda, un minimo di galanteria e la propria nicchia era automaticamente conquistata. Ma oggi non funziona più, la saturazione rende tutto più complesso: il cliente vuole sapere vita, morte e miracoli dell’ imprenditore con cui entrano in contatto. Distinguersi in mezzo alla concorrenza é importante. Il professionista moderno deve essere superman: dinamicamente deve gestire il tempo e pianificare il futuro con una vision, deve sapersi autovalutare e mettere in discussione quando qualcosa non funziona, deve delegare e inventare, driblare e proporre. Devono sviluppare una visione chiara del domani. Devono proporre trasparenza e visibilità di intenti. Devono mostrare, far vedere, usare anche i media per realizzare video. La genuinità dice la sua, il manierismo barocco crea solo zone di ambiguità. Riposizioniamoci sul brand, ritagliamoci una fetta di mercato specifico per poterci distinguere. Saper fare o conquistare la fiducia di un maggior numero di persone? La seconda che ho detto! La competizione sul mercato e il rapido mutamento dei tempi devono costringerci a inventare situazioni nuove e tempestive. Dobbiamo formarci e migliorare le nostre competenze. Dobbiamo documentarci, cercare nuove soluzioni per problemi nuovi che prima non esistevano. Prendere coscienza del linguaggio é il primo passo. Le parole producono delle reazioni emotive. Dobbiamo stare molto attenti nella nostra comunicazione e suscitare sensazioni positive nell’ interlocutore, proporre una esperienza distensiva e propositiva. Formazione, promozione e gestione sono le chiavi che aprono le porte a un brand di successo. Vedremo nello specifico ognuno di questi cassetti prossimamente. Per ora abbiamo solo introdutto il tema della reputation brand e dato una idea della complessità degli argomenti che si nascondono dietro alla vendita e alla natura di qualsiasi business! Superare la mediocrità cercando nuovi stimoli e nuove motivazioni per raggiungere l’eccellenza é l’obiettivo da perseguire.
contatto. Distinguersi in mezzo alla concorrenza é importante. Il professionista moderno deve essere superman: dinamicamente deve gestire il tempo e pianificare il futuro con una vision, deve sapersi autovalutare e mettere in discussione quando qualcosa non funziona, deve delegare e inventare, driblare e proporre. Devono sviluppare una visione chiara del domani. Devono proporre trasparenza e visibilità di intenti. Devono mostrare, far vedere, usare anche i media per realizzare video. La genuinità dice la sua, il manierismo barocco crea solo zone di ambiguità. Riposizioniamoci sul brand, ritagliamoci una fetta di mercato specifico per poterci distinguere. Saper fare o conquistare la fiducia di un maggior numero di persone? La seconda che ho detto! La competizione sul mercato e il rapido mutamento dei tempi devono costringerci a inventare situazioni nuove e tempestive. Dobbiamo formarci e migliorare le nostre competenze. Dobbiamo documentarci, cercare nuove soluzioni per problemi nuovi che prima non esistevano. Prendere coscienza del linguaggio é il primo passo. Le parole producono delle reazioni emotive. Dobbiamo stare molto attenti nella nostra comunicazione e suscitare sensazioni positive nell’ interlocutore, proporre una esperienza distensiva e propositiva. Formazione, promozione e gestione sono le chiavi che aprono le porte a un brand di successo. Vedremo nello specifico ognuno di questi cassetti prossimamente. Per ora abbiamo solo introdutto il tema della reputation brand e dato una idea della complessità degli argomenti che si nascondono dietro alla vendita e alla natura di qualsiasi business! Superare la mediocrità cercando nuovi stimoli e nuove motivazioni per raggiungere l’eccellenza é l’obiettivo da perseguire.
Categoria: web marketing Umbria
PHP per aspiranti programmatori – A overview
 PHP: Hypertext Preprocessor (PHP) è un linguaggio di scripting open source molto popolare e gratuito. Gli script PHP vengono eseguiti sul server. Ecco una breve lista di ciò che PHP è in grado di:
PHP: Hypertext Preprocessor (PHP) è un linguaggio di scripting open source molto popolare e gratuito. Gli script PHP vengono eseguiti sul server. Ecco una breve lista di ciò che PHP è in grado di:
– Generazione di contenuto di pagina dinamico
– Creazione, apertura, lettura, scrittura, eliminazione e chiusura di file sul server
– Raccolta dei dati del modulo
– Aggiunta, eliminazione e modifica delle informazioni memorizzate nel database
– controllare l’accesso dell’utente
– crittografia dei dati
– e altro ancora!
Prima di iniziare questo tutorial, dovresti avere una conoscenza di base dell’HTML. PHP ha abbastanza potenza per lavorare al centro di WordPress, il sistema di blogging più attivo sul web. Ha anche il livello di profondità richiesto per eseguire Facebook, il più grande social network del web! PHP funziona su numerose e diverse piattaforme, tra cui Windows, Linux, Unix, Mac OS X e così via.
PHP è compatibile con quasi tutti i server moderni, come Apache, IIS e altro.
PHP supporta un’ampia gamma di database.
PHP è gratis!
PHP è facile da imparare e funziona in modo efficiente sul lato server.
Uno script PHP inizia con <? Php e termina con?>:
<code>
<?php
// PHP code goes here
?>
</code>
Ecco un esempio di un semplice file PHP. Lo script PHP utilizza una funzione incorporata chiamata “echo” per emettere il testo “Hello World!” su una pagina web.
<code>
<html>
<head>
<title>My First PHP Page</title>
</head>
<body>
<?php
echo “Hello World!”;
?>
</body>
</html>
</code>
Le istruzioni PHP terminano con il punto e virgola (;). In alternativa, possiamo includere PHP nel tag HTML.
Web Marketing Umbria: scacco matto ad Angular, prima puntata

Gli scacchi sono un luogo fertile ricco di complessità, ma l’aspirante sviluppatore può ritrovare queste convulse strutture ovunque, soprattutto nella tecnologia Google denominata Angular o persino nello studio della lingua inglese, sottolinea web marketing Umbria. Quindi andiamo a sviscerare i legami sottili che collegano in maniera metafisica questi tre contenitori, ossia gli scacchi, con lo studio della lingua inglese e lo sviluppo di applicazioni web, una triade perfetta dagli aspetti potenzianti. Iniziamo prendendo in esame la partita Tal vs Portish giocata a Niksic nel 1983 sicuramente non molto convenzionale come logica lineare vulcaniana, partita ricca di complicazioni tattiche certamente finalizzate a far capitolare con il botto l’avversario. Link della partita http://www.chessgames.com/perl/chessgame?gid=1113989, la posizione del diagramma mostra la posizione dopo 21 Tf6 con giudizio critico che viene definito “gioco poco chiaro”. La cosa curiosa di questa partita é che malgrado le velleità di annichilire l’avversario soprattutto da parte del bianco, il tutto stranamente finisca a tarallucci e vino, con una patta alla mossa 36! E ora non resta che introdurre in maniera spettacolare con tutta una serie di incomprensibili geroglifici il significato di espressioni come: cmd, node -v, git bush, npm -v, git hub, repository, download git for windows, angular CLI, npm install – g@angular/cli, ng da bush, ng help, ng new, dipendenze, scheletro e pacchetti, tab e l’autocompletamento, ls -all, ng serve, http://localhost:4200, moduli, componenti e direttive! Boom esclama web marketing Umbria! Ma de che stemo a parlà? Per avere una vaga idea di cosa possa significare NPM che é necessario per esercitarci con Angular possiamo leggere questo articolo scritto da web marketing Umbria all’ indirizzo: https://umbriawayincrementa.wordpress.com/2017/12/03/sviluppatore-frontend-e-agenzia-web-marketing-un-cammino-inossidabile/ dove ci sono tutte le indicazioni per costruire un APP lato server con Javascript ma soprattutto si entra nella forma mentale per i nuovi sviluppatori di domani che devono saper padroneggiare i comandi da riga di comando. Essendo angular un pacchetto integrabile in NODE e NPM, possiamo anche usare uno dei nuovi dialetti javascript come TypeScript ad esempio per assicurare alla nostra applicazione dei vantaggi sulla pubblicazione multipiattaforma ad esempio, dal momento che TypeScript ha delle funzionalità in più estremamente flessibili rispetto al più tradizionale JS. Prima di procedere ametabolizzare il nuovo ciclo di post tematici di sviluppo web di web marketing umbria ci soffermiamo ad evidenziare come editor di codice visual studio code di Microsoft che ha anche la parte di terminale windows integrata nello stesso ambiente, link per il download https://code.visualstudio.com/download. In uno dei prossimi post entreremo nel vivo di Angular anche se Champollion qui dai geroglifici capirebbe che prima di procedere a lavorare con questo modulare e flessibile framework targato Google é fondamentale compiere tutta una serie di azioni preliminari espresse in sequenza sopra in forma ineffabile, per cui prima si installa node e npm e poi si procede a inserire il pacchetto con il comando npm install – g@angular/cli dopodiché si creano all’ iterno della cartella di lavoro le strutture e le dipendenze necessarie per far funzionare tutto il progetto. Adesso non ci resta che approfondire con web marketing Umbria i deliri grammaticale della lingua inglese e la sua grammatica definita facile!  Come si sa la lingua inglese si é imposta come la lingua franca per eccellenza nel ventesimo secolo, abbattendo se vogliamo la precedente supremazia con la lingua francese. Cerchiamo di ottenere il massimo con il minimo sforzo per individuare gli elementi strutturali, le basi grammaticali e le sue regole, le principali regole sintattiche e le varietà stilistiche. Vediamo prima di tutto come si legge l’alfabeto inglese: 1 a ei / 2 b bii / 3 c sii / 4 d dii / 5 e ii / 6 f ef / 7 g jii / 8 h eich / 9 i ai / 10 j jei / 11 k kei / 12 l el / 13 m em / 14 n en / 15 o ëu / 16 p pii / 17 q kyuu / 18 r aa / 19 s es / 20 t tii / 21 u yuu / 22 v vii / 23 w dab l yuu / 24 x ex / 25 y wai / 26 z zed. Nell’ alfabeto inglesesi notano cinque lettere che non sono comuni nell’ alfabeto italiano: J, come la g italiana della parola giocare; K come la c italiana della parola casa; W come la u italiana nei dittonghi come uova; X come la cs italiana; Y come la I italiana (ma nella lingua inglese é consonante). Le vocali sono cinque come in italiano e hanno un suono base, cioé il suono alfabetico. Le vocali mantengono in genere il suono alfabetico quando sono accentate perché cade su di loro l’accento tonico, mentre in inglese non esistono accenti grafici. La vocale e é muta a fine parola e molto spesso anche all’ interno della parola stessa, ma non nei monosillabi. Ad esempio: time -> taim, name ->neim, interest -> intrest, bed -> bad. Le vocali seguite dalla consonante r sia all’ interno della parola, che alla fine, creano un suono particolare, difatti la R non si pronuncia in maniera sensibile ma se ne intuisce ugualmente il suono in maniera lieve. La vocale U é muta se sta tra una consonante e una vocale tipo guard (gard). Le consonanti si pronunciano in maniera quasi simile a quella italiana, ma in alcuni casi fanno eccezione come i cioccolata, ch suono dolce; la C prima di E, I, Y si pronuncia S, altrimenti K duro; G prima di E,I. Y ha suono dolce come genio altrimenti ha un suono duro come gh; H all’ inizio di parola é quasi sempre aspirata; TH é difficile da pronunciare, può avere pronuncia dolce o aspra, simile a una S o a una Z, dette con la lingua appoggiata ai denti superiori, per esempio l’articlo the che ha un suono dolce o tooth, dente che ha un suono aspro; J ha il suono dolce della G; PH suona come una F; SC ha sempre un suono duro SK; SH ha un suono dolce come scelta; Z si pronuncia come S dolce. Quando due o più consonanti si incontrano nella stess aparola si applicano le seguenti regole: gh é muto in fine parola e anche quando é seguito da T (light lait); K é muta all’ inizio della parola se é seguita dalla lettera N come in Knoc-no; P é muta se seguita nella stessa sillaba da N, S, T (pneumonia nemonia, psy-chosis saicosis, receipt risi:t); TCH la T é muta come in watch-uoc, con la C dolce! Grafica utilizzata per il post prelevata da web marketing Umbria all’ indirizzo royalty free: https://unsplash.com! In uno dei prossimi articoli cercheremo di entrare nei meccanismi di Angular mostrando dal lato pratico come si attiva il web server locale sulla porta 4200! Stay tuned con web marketing Umbria!
Come si sa la lingua inglese si é imposta come la lingua franca per eccellenza nel ventesimo secolo, abbattendo se vogliamo la precedente supremazia con la lingua francese. Cerchiamo di ottenere il massimo con il minimo sforzo per individuare gli elementi strutturali, le basi grammaticali e le sue regole, le principali regole sintattiche e le varietà stilistiche. Vediamo prima di tutto come si legge l’alfabeto inglese: 1 a ei / 2 b bii / 3 c sii / 4 d dii / 5 e ii / 6 f ef / 7 g jii / 8 h eich / 9 i ai / 10 j jei / 11 k kei / 12 l el / 13 m em / 14 n en / 15 o ëu / 16 p pii / 17 q kyuu / 18 r aa / 19 s es / 20 t tii / 21 u yuu / 22 v vii / 23 w dab l yuu / 24 x ex / 25 y wai / 26 z zed. Nell’ alfabeto inglesesi notano cinque lettere che non sono comuni nell’ alfabeto italiano: J, come la g italiana della parola giocare; K come la c italiana della parola casa; W come la u italiana nei dittonghi come uova; X come la cs italiana; Y come la I italiana (ma nella lingua inglese é consonante). Le vocali sono cinque come in italiano e hanno un suono base, cioé il suono alfabetico. Le vocali mantengono in genere il suono alfabetico quando sono accentate perché cade su di loro l’accento tonico, mentre in inglese non esistono accenti grafici. La vocale e é muta a fine parola e molto spesso anche all’ interno della parola stessa, ma non nei monosillabi. Ad esempio: time -> taim, name ->neim, interest -> intrest, bed -> bad. Le vocali seguite dalla consonante r sia all’ interno della parola, che alla fine, creano un suono particolare, difatti la R non si pronuncia in maniera sensibile ma se ne intuisce ugualmente il suono in maniera lieve. La vocale U é muta se sta tra una consonante e una vocale tipo guard (gard). Le consonanti si pronunciano in maniera quasi simile a quella italiana, ma in alcuni casi fanno eccezione come i cioccolata, ch suono dolce; la C prima di E, I, Y si pronuncia S, altrimenti K duro; G prima di E,I. Y ha suono dolce come genio altrimenti ha un suono duro come gh; H all’ inizio di parola é quasi sempre aspirata; TH é difficile da pronunciare, può avere pronuncia dolce o aspra, simile a una S o a una Z, dette con la lingua appoggiata ai denti superiori, per esempio l’articlo the che ha un suono dolce o tooth, dente che ha un suono aspro; J ha il suono dolce della G; PH suona come una F; SC ha sempre un suono duro SK; SH ha un suono dolce come scelta; Z si pronuncia come S dolce. Quando due o più consonanti si incontrano nella stess aparola si applicano le seguenti regole: gh é muto in fine parola e anche quando é seguito da T (light lait); K é muta all’ inizio della parola se é seguita dalla lettera N come in Knoc-no; P é muta se seguita nella stessa sillaba da N, S, T (pneumonia nemonia, psy-chosis saicosis, receipt risi:t); TCH la T é muta come in watch-uoc, con la C dolce! Grafica utilizzata per il post prelevata da web marketing Umbria all’ indirizzo royalty free: https://unsplash.com! In uno dei prossimi articoli cercheremo di entrare nei meccanismi di Angular mostrando dal lato pratico come si attiva il web server locale sulla porta 4200! Stay tuned con web marketing Umbria!
Web marketing Umbria: javascript e le varianti innovative di Kasparov sull’ est indiana
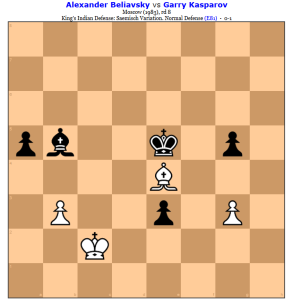
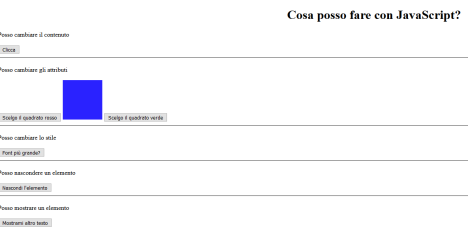
 All’ indirizzo http://www.chessgames.com/perl/chessgame?gid=1070056 troviamo con web marketing Umbria la Alexander Beliavsky vs Garry Kasparov Moscow (1983), rd 8, King’s Indian Defense: Saemisch Variation. Normal Defense (E81) vinta in 46 mosse dal nero e piena di brillanti colpi di scena con sacrifici e controsacrifici, tattica quasi allo stato puro seppure piegata dalle esigenze del gioco di posizione. Il nero adotta una linea interessante con 6..a6 e sulla successiva Ad3 sacrifica un pedone in maniera tematica (per i nostri tempi di oggi ma allora l’approccio era totalmente innovativo) con c5. Ne scaturisce una partita piena di colpi di scena e di rocamboleschi affondi vinta però dal nero! Ora torniamo a bomba con il nostro sviluppo di programmatori front end cercando di tornare analogamente alla partita classica di attacco vista in precedenza prana vitale per l’agonista ai classici lato client e quindi javascript! Con JS posso cambiare gli attributi, con JS posso cambiare i contenuti, con JS posso mostrare e nascondere elementi, con JS posso anche cambiare lo stile. Facciamo degli esempi concreti con tanto di codice. Ad esempio analizziamo questo codice: <h1>Cosa posso fare con JavaScript?</h1><p id=”change”>Posso cambiare il contenuto</p><button type=”button” onclick=”document.getElementById(‘change’).innerHTML = ‘Sto imparando JS!'”>Clicca</button> ; saltano subito all’ occhio un pò di codici tipo questo onclick che non é altro che un gestore di eventi che va a permutare il testo quando schiaccerò il mio pulsante e tramite la proprietà innerHTML possiamo per l’appunto generare un testo diverso avendo avuto cura prima di contrassegnare con un ID univoco e identificativo sul paragrafo il richiamo sulla funzione di cambiamento tramite la relazione gerarchica del document getElementById che impone a quella porzione di codice di essere modificata, più difficile a dirsi che a farsi dal momento che a vedere in azione il tutto é davvero semplice ed efficace. Passiamo ora a rispondere alla domanda come faccio a cambiare gli attributi con web marketing Umbria. Ipotizziamo di avere un quadrato blue con il seguente codice: <button onclick=”document.getElementById (‘immagine’).src=’immagini/qdr_rosso.jpg'”>Scelgo il quadrato rosso</button><img id=”immagine” src=”immagini/qdr_blue.jpg” style=”width:100px”><button onclick=”document.getElementById(‘immagine’).src=’immagini/qdr_verde.jpg'”>Scelgo il quadrato verde</button> tutto questo codice é in sostanza é un pulsante prima e dopo la figura geometrica menzionata. Che succede quando premo il bottone relativo al colore?
All’ indirizzo http://www.chessgames.com/perl/chessgame?gid=1070056 troviamo con web marketing Umbria la Alexander Beliavsky vs Garry Kasparov Moscow (1983), rd 8, King’s Indian Defense: Saemisch Variation. Normal Defense (E81) vinta in 46 mosse dal nero e piena di brillanti colpi di scena con sacrifici e controsacrifici, tattica quasi allo stato puro seppure piegata dalle esigenze del gioco di posizione. Il nero adotta una linea interessante con 6..a6 e sulla successiva Ad3 sacrifica un pedone in maniera tematica (per i nostri tempi di oggi ma allora l’approccio era totalmente innovativo) con c5. Ne scaturisce una partita piena di colpi di scena e di rocamboleschi affondi vinta però dal nero! Ora torniamo a bomba con il nostro sviluppo di programmatori front end cercando di tornare analogamente alla partita classica di attacco vista in precedenza prana vitale per l’agonista ai classici lato client e quindi javascript! Con JS posso cambiare gli attributi, con JS posso cambiare i contenuti, con JS posso mostrare e nascondere elementi, con JS posso anche cambiare lo stile. Facciamo degli esempi concreti con tanto di codice. Ad esempio analizziamo questo codice: <h1>Cosa posso fare con JavaScript?</h1><p id=”change”>Posso cambiare il contenuto</p><button type=”button” onclick=”document.getElementById(‘change’).innerHTML = ‘Sto imparando JS!'”>Clicca</button> ; saltano subito all’ occhio un pò di codici tipo questo onclick che non é altro che un gestore di eventi che va a permutare il testo quando schiaccerò il mio pulsante e tramite la proprietà innerHTML possiamo per l’appunto generare un testo diverso avendo avuto cura prima di contrassegnare con un ID univoco e identificativo sul paragrafo il richiamo sulla funzione di cambiamento tramite la relazione gerarchica del document getElementById che impone a quella porzione di codice di essere modificata, più difficile a dirsi che a farsi dal momento che a vedere in azione il tutto é davvero semplice ed efficace. Passiamo ora a rispondere alla domanda come faccio a cambiare gli attributi con web marketing Umbria. Ipotizziamo di avere un quadrato blue con il seguente codice: <button onclick=”document.getElementById (‘immagine’).src=’immagini/qdr_rosso.jpg'”>Scelgo il quadrato rosso</button><img id=”immagine” src=”immagini/qdr_blue.jpg” style=”width:100px”><button onclick=”document.getElementById(‘immagine’).src=’immagini/qdr_verde.jpg'”>Scelgo il quadrato verde</button> tutto questo codice é in sostanza é un pulsante prima e dopo la figura geometrica menzionata. Che succede quando premo il bottone relativo al colore?  L’immagine di default essendo contrassegnata dall’ attributo id=”immagine” ha una sua locazione che di volta in volta viene richiamata dall’ istruzione document.getElementById scatenata dall’ evento onclick e tramite l’attributo src io vado a pescare dalla cartella immagini il formato grafico che mi interessa per effettuare le sostituzioni. Anche qui sembra molto complicato a raccontarlo ma di fatto la questione é davvero semplice. E passiamo adesso a risolvere il prossimo arcano, come faccio a cambiare lo stile, magari inserendo un font più grande? Qui é ancora più semplice analizziamo il seguente codice: <p id=”font”>Posso cambiare lo stile</p><button type=”button” onclick=”document.getElementById(‘font’).style.fontSize=’40px'”>Font più grande?</button> da notare che anque mi ritrovo una przione di codice localizzata tramite id=”font” che viene menzionata al solito evento scatenante di pressione sul pulsante onclick tramite la consueta relazione gerarchica che lega gli oggetti con il PUNTO per cui cambiare diventa semplice tramite .style.fontSize=’40px’, evidenzia web marketing Umbria. E come faccio a nascondere un elemento, magari una porzione di testo che voglio fare scomparire? Analizziamo il seguente codice: <p id=”nascosto”>Posso nascondere un elemento</p><button type=”button” onclick=”document.getElementById(‘nascosto’).style.display=’none'”>Nascondi l’elemento</button> anche qui la tecnica prevde che io metta un etichetta all’ elemento che deve essere manipolato in questo caso occultato con id=”nascosto” e che tramite una istruzione dinamica la solita onclick vada a colpire il bersaglio con una istruzione mirata .style.display=’none’, niente di trascendentale e per finire ripondiamo con web marketing Umbria alla domanda come faccio a mostrare un testo che non si vede nella pagina? Prendiamo il codice <p>Posso mostrare un elemento</p><p id=”mostra” style=”display:none”>Ecco il testo nascosto!</p><button type=”button” onclick=”document.getElementById(‘mostra’).style.display=’block'”>Mostrami altro testo</button> anche qui metto il timbro con un ID alla zona che voglio manipolare in questo caso id=”mostra” e poi vado a convertire il style=”display:none” in .style.display=’block’ dinamicamente.
L’immagine di default essendo contrassegnata dall’ attributo id=”immagine” ha una sua locazione che di volta in volta viene richiamata dall’ istruzione document.getElementById scatenata dall’ evento onclick e tramite l’attributo src io vado a pescare dalla cartella immagini il formato grafico che mi interessa per effettuare le sostituzioni. Anche qui sembra molto complicato a raccontarlo ma di fatto la questione é davvero semplice. E passiamo adesso a risolvere il prossimo arcano, come faccio a cambiare lo stile, magari inserendo un font più grande? Qui é ancora più semplice analizziamo il seguente codice: <p id=”font”>Posso cambiare lo stile</p><button type=”button” onclick=”document.getElementById(‘font’).style.fontSize=’40px'”>Font più grande?</button> da notare che anque mi ritrovo una przione di codice localizzata tramite id=”font” che viene menzionata al solito evento scatenante di pressione sul pulsante onclick tramite la consueta relazione gerarchica che lega gli oggetti con il PUNTO per cui cambiare diventa semplice tramite .style.fontSize=’40px’, evidenzia web marketing Umbria. E come faccio a nascondere un elemento, magari una porzione di testo che voglio fare scomparire? Analizziamo il seguente codice: <p id=”nascosto”>Posso nascondere un elemento</p><button type=”button” onclick=”document.getElementById(‘nascosto’).style.display=’none'”>Nascondi l’elemento</button> anche qui la tecnica prevde che io metta un etichetta all’ elemento che deve essere manipolato in questo caso occultato con id=”nascosto” e che tramite una istruzione dinamica la solita onclick vada a colpire il bersaglio con una istruzione mirata .style.display=’none’, niente di trascendentale e per finire ripondiamo con web marketing Umbria alla domanda come faccio a mostrare un testo che non si vede nella pagina? Prendiamo il codice <p>Posso mostrare un elemento</p><p id=”mostra” style=”display:none”>Ecco il testo nascosto!</p><button type=”button” onclick=”document.getElementById(‘mostra’).style.display=’block'”>Mostrami altro testo</button> anche qui metto il timbro con un ID alla zona che voglio manipolare in questo caso id=”mostra” e poi vado a convertire il style=”display:none” in .style.display=’block’ dinamicamente.



